How to Choose the Right Technology Stack for a Web Application

If your web application doesn’t run smoothly, you could be losing potential users before they even have a chance to engage. And that’s only one aspect that shows how crucial it is to pick the right tech stack for a web app.
Your web application’s performance, scalability, and user experience depend on this decision. A poorly constructed stack can be a total disaster, cutting both your user base and profits.
How to avoid such consequences? Explore the factors influencing technology stack selection and the key considerations for building a high-performance web app in 2024.
Key Categories of a Modern Technology Stack for Web Applications
A technology stack is a carefully selected combination of software tools and technologies for building, testing, running, and maintaining a web app. It comprises programming languages, frameworks, libraries, databases, APIs, and other solutions that make web development possible.
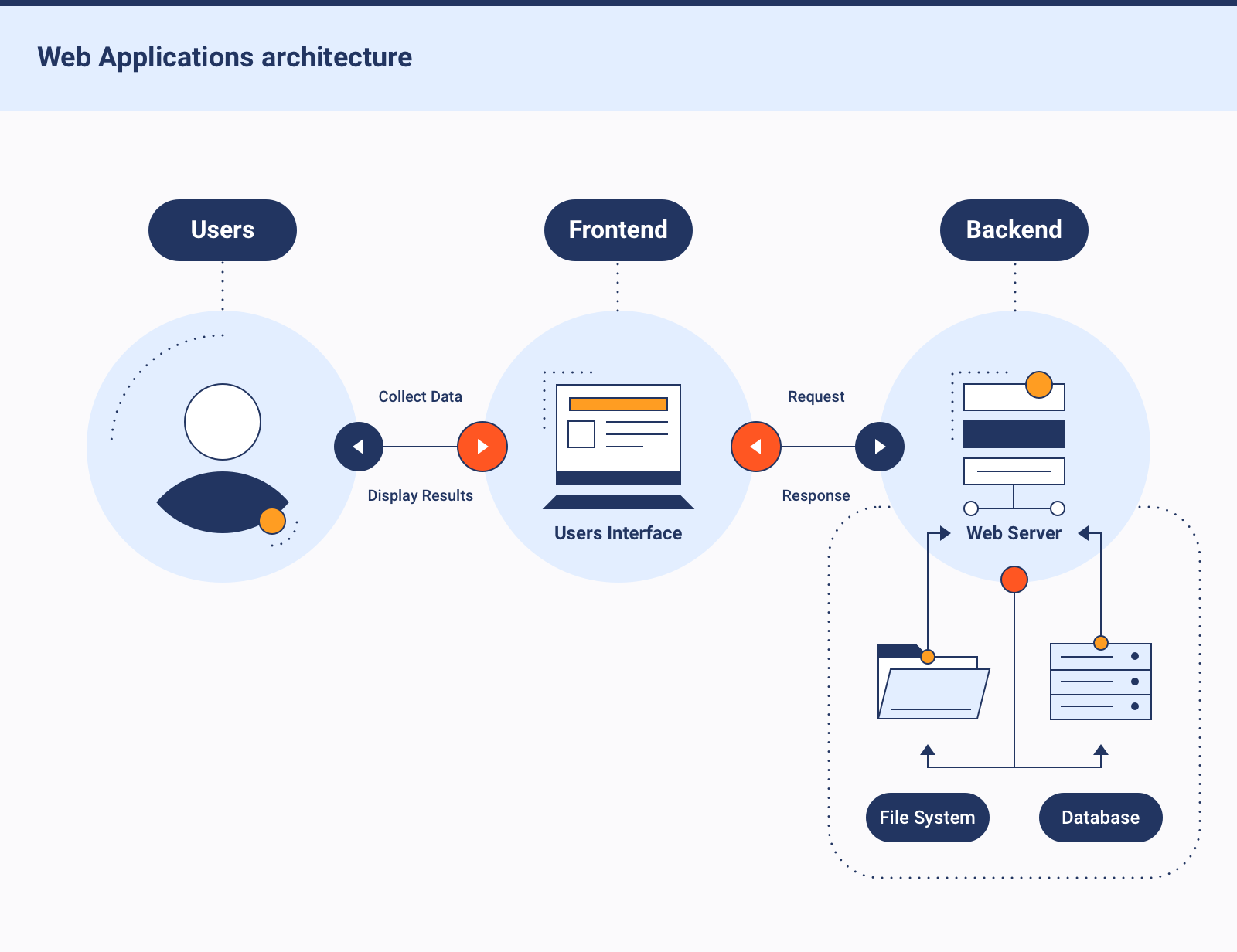
Common categories of technologies in web application architecture include:
Operating systems. As the foundation of any software project, operating systems determine the environment in which your application will be developed and executed. Popular choices include Linux, Windows, and macOS.
Servers and load balancing. These tools are used to handle user traffic and ensure flawless performance, encompassing cloud platforms (AWS, Google Cloud, Azure), server software (Apache, Nginx), and load balancing solutions (CloudFlare, Fastly).
Data storage and querying. These are technologies used for efficient data management. Popular options include MySQL, PostgreSQL, MongoDB, Snowflake, and Splunk, Talend, and Fivetran.
Frontend. The user interface of your web application is usually built using technologies like HTML, CSS, and JavaScript frameworks (React, Angular, Vue).
Backend. The server-side logic and database interactions are handled by the backend, typically built using languages like Python, Java, or Node.js.
User interface. The design and layout of your web app can be created with Bootstrap and Figma.

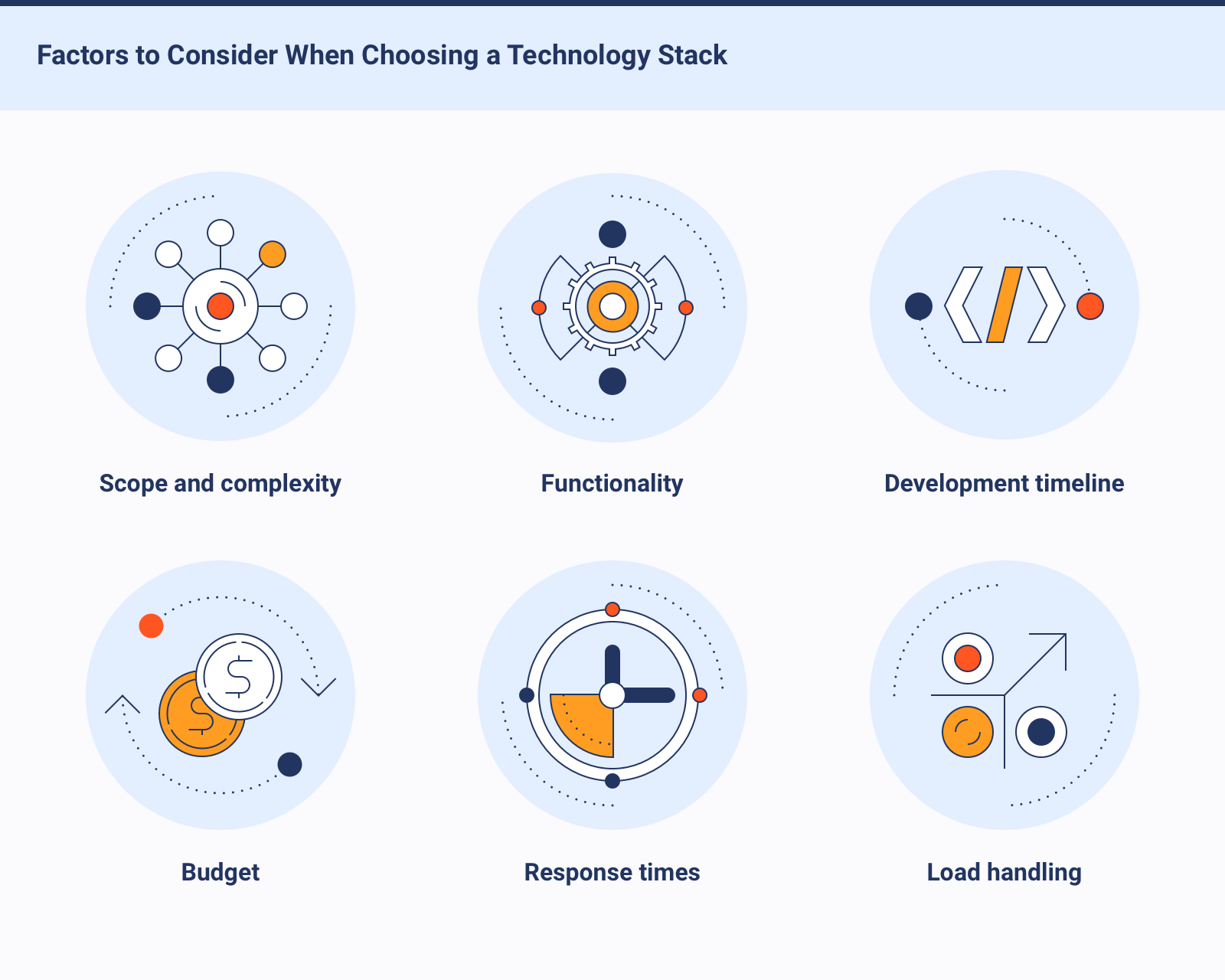
Factors to Consider When Choosing a Technology Stack
To select suitable web application development technologies, you should consider several factors. Let’s go through them one by one.
User Needs and Goals
Understanding your target audience is the first step to choosing a tech stack. Consider the following:
User goals. What do your users want to achieve with your app? Do they need speed, security, or a specific user experience? To illustrate this, a gaming app might prioritize low latency and high performance, while a financial application would focus on security and reliability.
Device preferences. Are your users primarily mobile or desktop users? The answer to this question will inform your choice of frontend technologies.
Project Requirements
Your project requirements dictate your web app’s needs and constraints, including:
Scope and complexity. Are you building a simple web app or a complex enterprise solution? Small-scale projects might move along with a simpler stack, while large-scale applications may need more robust and scalable technologies.
Functionality. What specific features does your app need to offer? For example, a medical app requires different technologies compared to an eCommerce solution.
Development timeline. Determine your project’s urgency. Rapid development frameworks and tools might be necessary for shorter timelines.
Budget. Evaluate your budget constraints, as different technologies come at different costs.
Expected Speed and Performance
Speed and performance matter a lot when it comes to user satisfaction and retention. When choosing the tech stack, think about:
Response times. How quickly should your application load and respond to user interactions?
Load handling. How well can your tech stack manage high-traffic volumes? Focus on technologies that offer scalability and load-balancing features.
Expected Flexibility and Scalability
Your tech stack for a web app should support future growth and changes. It must offer:
Scalability. Prioritize technologies that let you scale both vertically (upgrading existing resources) and horizontally (adding more resources).
Modularity. Opt for a stack that supports modularity — meaning you can update or replace app components more easily.
Load Time Requirements
Load time not only influences the user experience but also your SEO. It’s always best to ensure your app pages load quickly and images are optimized for fast delivery. You can do this through efficient coding, content delivery networks (CDNs), and optimized assets.
Integration with Other Solutions
Your web app will likely need to interact with other systems and services:
APIs. Make sure your technology stack supports integration with APIs and services, say payment gateways, social media, and third-party data providers.
Existing systems. If your business already operates databases, CRM systems, and other solutions, evaluate how well the stack integrates with them.
Security Requirements
Your tech stack must also protect user data and the system at all costs. Therefore, choose technologies with strong security features like encryption and various authentication methods and check if the stack complies with relevant regulations.

Most Relevant Technology Stacks for Web Application Development
Another thing to consider when picking a tech stack for a web app is the technologies themselves, along with their strengths and weaknesses. Let’s explore some of the most popular options for frontend, backend, and database.
Frontend
For the user-facing part of your web app, choose any of the following frameworks:
Pros: component-based architecture, virtual DOM, integrates with React Native for mobile app development, large and active community.
Cons: Compatibility issues with other technologies.
Pros: plenty of built-in features, two-way data binding, strong TypeScript support, ideal for large-scale apps.
Cons: steep learning curve, may introduce performance issues if not optimized properly.
Vue
Pros: easy to learn, high performance, good balance of features, supports modular development.
Cons: smaller community compared to React and Angular, fewer enterprise-level features.
You can also gain further insights by checking out our detailed Angular vs. React comparison.
Backend
To handle server-side operations and data management, you can select one of these technologies:
Pros: Write once, run anywhere principle, high performance, extensive selection of libraries and frameworks, scalability.
Cons: Verbose syntax, complex setup and configuration.
Pros: event-driven architecture, high performance, unified use of JavaScript for both frontend and backend, large community.
Cons: single-threaded, CPU-intensive tasks can be challenging.
Pros: readable syntax, beginner-friendly, extensive libraries (Django, Flask), strong community support.
Cons: performance can be slower than compiled languages, limited multi-threading capabilities.
Pros: widely used, easy to learn, large community, many open-source tools and frameworks available.
Cons: performance concerns, less structured code, legacy code maintenance.
Pros: rapid development, convention over configuration, strong web development standards, active community.
Cons: performance can be slower than other frameworks.
Django
Pros: python-based, built-in authentication and ORM features, excellent for complex, large-scale applications.
Cons: may not be suitable for small projects, steep learning curve.
Databases
For storing and managing your application’s data, decent database options include:
MySQL
Pros: widely used, mature, open-source, efficient for high-load operations.
Cons: limited support for complex data structures, less feature-rich than some alternatives.
MariaDB
Pros: faster and more feature-rich MySQL clone, open-source, easy to install.
Cons: smaller community than MySQL, compatibility issues might arise.
MS SQL Server
Pros: strong enterprise support, integration with Microsoft Products, advanced features like data warehousing and business intelligence.
Cons: may be expensive, vendor lock-in, complex for smaller projects.
PostgreSQL
Pros: open-source, support for advanced data types and complex queries, strong community.
Cons: complex to configure, resource-intensive.
MongoDB
Pros: NoSQL, high scalability, good for large datasets, easy to set up.
Cons: complex querying can be challenging, may sacrifice data consistency for scalability.

How to Ensure the Security of Your Web App
Your tech stack choice has a direct influence on your app’s security. Therefore, selecting technologies with strong security features is crucial.
Look for technologies that offer:
Data encryption to protect data both at rest and in transit. Protocols like HTTPS, TLS, and SSL secure data transmission over networks. Plus, many databases often offer built-in encryption capabilities.
Authentication and authorization to verify user identities and control access. Commonly used technologies are OAuth, OpenID Connect, JWT, and Okta.
Vulnerability management tools to identify and tackle security weaknesses. You can use web application firewalls (WAFs) along with vulnerability scanners like Nessus, OpenVAS, Qualys, and ZAP.
Regular security updates to be up-to-date with the latest security patches. Most languages, frameworks, and databases constantly introduce security fixes.
Compliance with regulations to protect your business from legal issues. Depending on your industry and geographic location, you may need to comply with data protection regulations (GDPR, HIPAA, CCPA, and so on). Choose technologies that follow these regulations by featuring data encryption, secure data storage, and other security measures.
Handling app modernization over time might also be a decent security measure. Regular updates, code refactoring, and adopting modern security frameworks can help protect your web application from new threats.
Why Is It Best to Work with a Solution Architect?
Let’s say you want to build a marketplace platform. In that case, you’ll need to implement numerous complex features like product listings, user management, payment processing, and inventory control. A solution architect can visualize the entire system and recommend a tech stack that works as you expect it to. But what exactly is this specialist?
A solution architect is an expert who bridges the gap between business requirements and technical implementation. They combine project management skills with a profound understanding of technology and business domains. Collaborating with such a specialist can significantly enhance your project’s success.
Benefits of a Solution Architect for Your Project
A solution architect may be a valuable addition to your dedicated development team for several reasons:
Ready architecture simplifies the choice of a tech stack for a web app. Solution architects are experienced in designing and implementing various systems. They can evaluate your project’s needs, come up with a suitable architecture, and suggest a technology stack right away.
Minimize mistakes from the very beginning. Having a skilled architect involved early on means you can find bottlenecks before they turn into costly problems. In particular, a solution architect can prevent architectural mistakes that lead to rework and delays.
Domain-specific knowledge. Solution architects often specialize in specific industries, such as finance, healthcare, or eCommerce. This lets them understand your business context better and suggest solutions relevant to your domain.
Holistic understanding of technologies. A solution architect has a broad knowledge of technologies and tools used in software development — web dev in your case. They can evaluate different options, considering performance, scalability, load time, security, cost-effectiveness, and integration capabilities, among other things.
Interested in developing a web app?
Schedule a call with the specialists atIntegrio Systems and tell us more about your business!
Get a quoteHow Much Does a Tech Stack Cost?
The cost of a technology stack for web applications can vary widely. It depends on your app’s scale, feature complexity, and the chosen technologies themselves. Here’s a table with a general overview of potential costs for different tech stack categories:
| Category | Approximate cost | Description |
|---|---|---|
| Hosting | $50–$350/month | Depends on server type, traffic, and provider |
| Data storage | $0.15–$0.20/GB/month | Varies based on storage type (cloud, on-premises) and usage |
| Data transfer | $0.01–$0.10/GB | Depends on data volume and transfer speed |
| Content delivery network | From $0.11/GB | Depends on traffic, data transfer, and provider |
| Operating system | $0–$150+/license | Open-source options (Linux) are free, commercial OS (Windows Server) have licensing costs |
| Database software | $0–$149+/month | Open-source (MySQL, PostgreSQL) vs. commercial (MS SQL Server) |
| Development tools | $0–$1,000+/year | Depends on the tools chosen (open-source vs. commercial) |
| Development team | From $2,000/developer/month | Varies based on location, experience, and team size |
| Third-party libraries and tools | From $0/month | Depends on specific tools and licensing |
| Software-as-a-service | $0–$1,000+/month | Varies based on chosen SaaS applications (Slack, Trello, and so on) |
| Security tools | From $30/month | Depends on the level of security required |
| Penetration testing | From $2,500/test | Cost depends on app complexity and scope of testing |
| Upgrades and patches | $0–$1,000+/year | Depends on the frequency and complexity of updates |
| Technical support | From $30/hour | Can be in-house or outsourced |
| Intellectual property licensing | From a 5% royalty rate | Depends on specific licenses and usage |
| Compliance | $0–$5,000+/year | Varies based on industry regulations and compliance requirements |
| Training and certification | $0–$150+/certificate | Depends on training programs and certifications |
| Analytics and monitoring | $0–$100+/month | Depends on tools and monitoring requirements |
| Scaling | $0–$5,000/month | Varies based on the scale of the application and infrastructure |
| Domain registration | $10–$20/year | Standard cost for domain registration |
| SSL certificates | From $8/year | Depends on the certificate type |
| Consulting services | From $30/hour | Varies based on consultant expertise and project scope |
Please note! These are just approximate costs. Of course, the final price will depend on the tech stack and services you select. If you need an accurate estimation of web application development technologies, feel free to reach out to our team at Integrio.
Conclusion
Choosing a tech stack for a web app is a critical decision. With so many factors to consider — from user needs and project requirements to expected performance, scalability, and security — the process can seem overwhelming. But it doesn’t have to be.
With over 20 years of experience in web development, Integrio can help you make this crucial choice. Contacting us is all that it takes to pick a perfect stack for your web application.
Contact us